We need a following tools for an average PHP + MySql development procedure:
- a good IDE
- something for managing database
- web server
- ability to debugging applications
- get all of them free.
IDE: We need intellisense support and tools for debugging. Smart people doesn’t start any development without these. If you have Windows operating system, you can use Web Platform Installer and it offers a development environment named Webmatrix free of charge. Webmatrix doesn’t have debugger or intellisense support so it’s only a memory killer, good looking notepad. After some googling and based on my experiments I have been chosen Netbeans IDE.
Database Manager: I don’t use MySql too often so I let mysql.com to choose my tool. I wanted a native sql IDE and found MySql Workbench. It doesn’t have too long feature list but we can do the basic SQL tasks and it is not PHPMyAdmin so we doesn’t need to run web browser for insert a simple record into our database.
Web server: I use Windows 7 and of course it will IIS7. I have been bought my Windows before and I can install it free of charge.
Installing IIS7: I won’t describe how to install it. There is a good description how to install it on IIS website.
Installing Netbeans IDE:
- Download from netbeans.org the php development version (or we can choose version named ALL, that will install every development tools from C to Java that netbeans supports).
- Install the executable. (Not too hard, next-next-next…..-finish).
- Navigate to PHP tab on Tools->Options on Netbeans menu. If we got ALL version, we have to make a new php project. In that case Netbeans initializes himself for php development and we will see PHP tab on Options->Tools after creating New PHP Project. If we installed the PHP version, we don’t need to make new PHP project, Netbeans initializes php settings during the first run.
- Check the php development settings. We need to set Debugger Port to 9000 and Session_ID to netbeans-xdebug for debugging php applications.
Installing Mysql
- Go to MySQL Download page.
- Download the proper version for our operating system (In my case it means Windows (x86, 32-bit), MSI Installer).
- Install the executable. (Not too hard, next-next-next…..-finish). We have to set security settings during the installation.
- Download MySql Workbench. We have to chose a version again.
- Install the executable. (Not too hard, next-next-next…..-finish).
- Start MySql Workbench and test if we can connect to our database. 
Installing PHP binaries:
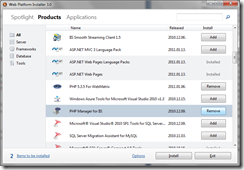
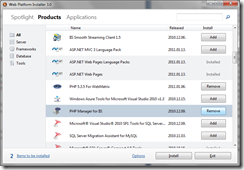
- Start Web Platform Installer. If doesn’t have, download and install it.
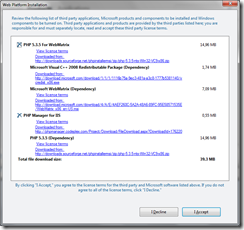
- Go to products tab, Frameworks entry and check PHP 5.3 for WebMatrix and PHP Manager for IIS.
- Click on Install button.
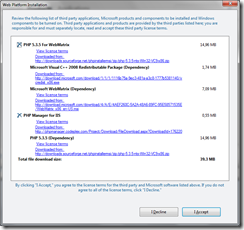
- Installer shows us what will it install and what will it install more. We didn’t check WebMatrix but we have to install it. Click on Accept button. Ha must install it but don’t need to use this piece of shit.
- At the end of the installation Web Platform Installer shows us a message window and offers to run WebMatrix. Simple close the window, don’t need to start it.
- Install CGI Extension for IIS7:
- Start Control Panel and go to Programs entry.

- Click on Turn Windows features on or off entry.
- Got to Information Services-World Wide Web Services->Application Development Feature and check CGI
- Install it.
Installing xDebug:
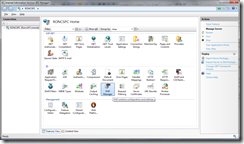
- Start IIS7 manager.
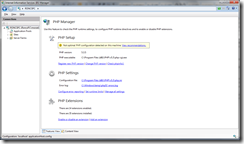
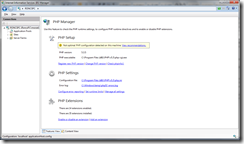
- We can find PHP Manager on IIS section on IIS Manager.
- Click on Check phpinfo() link.

- Choose site and url.
- Start our browser and go to the home page of xDebug. There is a page named fnd binary on that site and it helps us deciding which xDebug version we need. There is a big, empty textbox in that page. Paste our phpinfo output into this textbox and click on Analyse my phpinfo() button. After analysed, the page offers the proper xDebug version for us. That means MS VC9 – Architecture: x86 in my case. After analyising this page offers a link direct to download page under Instructions.
- Download the proper dll and copy it to an ext subfolder to our php installation. At my case it means the folder c:\Program Files (x86)\PHP\v5.3\ext\ .
- Go back to PHP Manager on IIS and click on Configuration file link and we can edit our php.ini settting file.
- Add the following lines to the end of the file:
- Restart IIS.
- Check phpinfo() again. If we installed xDebug successfully we will find a ‘… with xDebug…’ part of the output at the end of the first block of the html result of phpinfo that signs that our installation is successful.
At that point we don’t have any to do, only write our firs PHP application (of course a simple Hello World) and check if we can debug it and if we can connect to our MySql database.
Note: We have to use the same port at xDebug port in php.ini and netbeans-xdebug port in Netbeans settings. If we start a php project on debug mode in Netbeans and we have wrong port settings, we can’t debug and Netbeans cannot connect to xDebug process only shows a messange: Waiting for conncection (netbeans-xdebug).